set用法详解
-
ES6中的Set是一种新的数据结构,类似于数组,用于存储有序的数据。
-
Set没有随机访问的能力,不能通过索引来获取具体的某个元素
-
Set中的元素具有唯一性,不允许存储相同的元素。
-
Set本身是一个构造函数,可以用来实例化Set对象。
-
通过add()方法可以向Set中添加元素,如果添加的元素已经存在,Set会自动忽略该元素。
-
delete()用于删除元素,
-
setData.size用于获取Set对象的大小(相当于数组的长度),
-
clear()用于清空数据,
-
has()用于判断Set对象中是否存在某个值等。
-
Set对象可以用来进行各种集合操作,例如交集、差集等,具有自动去重和唯一性的特点。
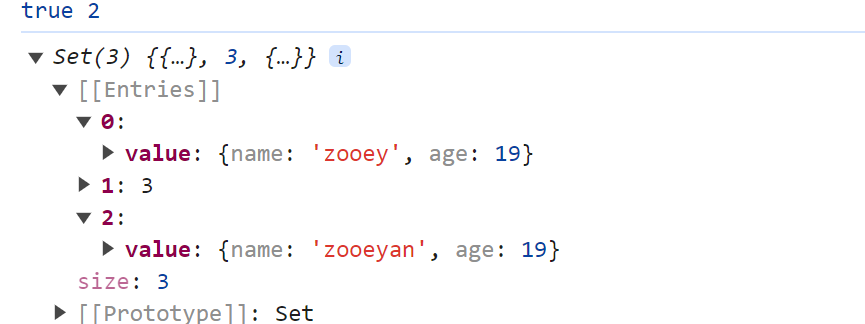
//1.声明方式 let arr = new Set(); arr.add({ name: "zooey", age: 19 }); arr.add(20); //2.查看元素长度 const size = arr.size; //2.1查看是否有这个元素,可以跟delete配合使用 console.log(arr.has(20), size); //3.根据元素值进行删除 arr.delete(20); //4.重复的元素只会add 1次 arr.add(3); arr.add(3); arr.add({ name: "zooeyan", age: 19 }); console.log(arr);

小练习: 数组去重+取交集+取并集+取差集
let arr1 = [1, 3, 4, 4, 5, 7, 7, 9, 10], arr2 = [2, 4, 6, 8, 8, 10]; //1.利用set进行去重 将arr转化为set let setArr1 = new Set(arr1); let setArr2 = new Set(arr2); console.log(setArr1, setArr2); //Set(7) {1, 3, 4, 5, 7,9, 10} Set(5) {2, 4, 6, 8, 10} //2.进行比较 -取交集 const targetArr = []; for (const it of setArr2) { if (setArr1.has(it)) targetArr.push(it); } console.log(targetArr); //[4, 10] //2.进行比较 -取并集 const tempArr = []; for (const it of setArr2) { if (!setArr1.has(it)) tempArr.push(it); } const bArr = [...tempArr, ...setArr1]; console.log(bArr); //[2, 6, 8, 1, 3, 4, 5, 7, 9, 10] //3.进行比较 -取差集 arr1-arr2 const cArr = []; for (const it of setArr1) { if (!setArr2.has(it)) cArr.push(it); } console.log(cArr); // [1, 3, 5, 7, 9]
官方是这样做的,更简洁一些
// 可以通过如下代码模拟求交集 const intersection = new Set([...mySet1].filter((x) => mySet2.has(x))); // 可以通过如下代码模拟求差集 const difference = new Set([...mySet1].filter((x) => !mySet2.has(x)));
此外,还有entries()、values()、keys()
let collection = new Set([ { name: "zooey", age: 18 }, { name: "anan", age: 19 }, { name: "bobo", age: 20 }, ]); //1.entries() for (const [key, value] of collection.entries()) { console.log(key, value); //key: {name: 'zooey', age: 18} value: {name: 'zooey', age: 18} } //2.keys() for (const item of collection.keys()) { console.log(item); // {name: 'zooey', age: 18} } //3.values() for (const item of collection.values()) { console.log(item); // {name: 'zooey', age: 18} }