CSS基础-过渡动画
CSS3新添加了过渡动画, 即使用者定义好 一个元素的开始状态和结束状态, CSS会根据变化曲线形成补间动画效果。
CSS3中用transition属性来描述动画如何运动。

transition
定义
// width 表示什么属性需要用到过渡动画, 这里的例子是 宽度
// 1s 表示动画时长
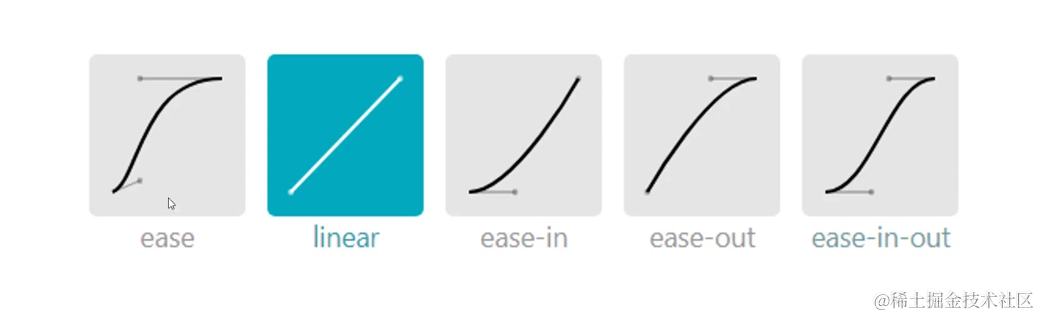
// linear 表示的是一种变化曲线
// 0s 表示延迟时间, 代表动画被延迟几秒后执行
transition: width 1s linear 0s
下面我们重点了解下, 哪个属性需要过渡 , 还有 变化曲线是什么
下面我们重点聊聊两点:
- 哪个属性需要过渡?
- 变化曲线.
CSS中哪些属性可以被过渡
- 所有数值类型的都可以过渡, 例如: height, width, border-radius 等。
- 背景颜色和文字。
- 所有的变形(上两篇讲的2D和3D变形)。
- 如果需要全部属性有动画效果, 则第一个参数 写 all。
示例
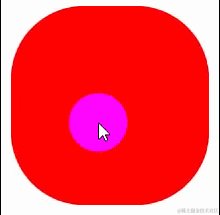
正方形变圆形(border-radius 属性过渡)。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>直角变圆角</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: red;
border-radius: 0;
margin: auto;
}
.box:hover {
border-radius: 50%;
transition: border-radius 1s linear 0s;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
缓动曲线
缓动曲线也叫缓动参数,就是一种指定速率的变化曲线。

自定义曲线
通过 https://cubic-bezier.com/ 生成曲线函数(设置方向和速率),并点击拷贝函数。

将曲线函数拷贝到代码中, 本次示例 描述一个方块按照我们定义的运动曲线从左到右做直线运动。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>贝塞尔曲线</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
border: 1px solid #000;
}
.sonBox {
margin-top: 5px;
width: 50px;
height: 50px;
background-color: orange;
margin-bottom: 10px;
position: relative;
left: 0;
}
.box:hover .sonBox {
left: 1000px;
transition: left 5s cubic-bezier(0.27, 0.96, 0.82, 0.13) 0s;
}
</style>
</head>
<body>
<div class="box">
<div class="sonBox"></div>
</div>
</body>
</html>
总结
过渡动画用 transition 属性。
过渡属性决定了哪些属性参与过渡动画。
动画时长决定了动画播放时间。
缓动曲线决定了运动的速率。
延迟动画决定了动画被延迟几秒后播放。

