【项目实战】手把手教你利用博客园API开发、上线一个自己的博客小程序-无需编程基础
说明
本篇希望用最简单的方式帮助大家上线一个属于自己的实用的小程序,帮助大家体验一个相对较完整的小程序创建、上线流程,步骤会尽可能详尽;
文章会更像新手教程,只是引导零基础的同学入个门,所以会尽可能避免让大家自行编辑代码,因此在文中也不会对代码逻辑进行解释,文章中也会附上源码地址。
小程序功能查看
微信搜索“小王子的开发博客”或扫码查看(因为小程序在更新,所以源码中的功能可能会比看到的功能要少)

一、准备工作:
1. 安装微信开发者工具(官方地址,选择稳定版)
2. 开通博客园博客(官方地址)

3. 申请博客园api(官方地址)

二、博客园发布随笔
这个就很简单不放图了,记得"访问权限"设置为"公开"就好了(发布后要等一会儿,接口才能获取到数据)。
三、测试请求api
这里建议先测试一下请求,如果请求不通过,后面做的都没什么意义。
官方api方档:博客园 Open API 开发文档 (cnblogs.com)
在线请求测试工具:在线HTTP接口测试 - HTTP GET/POST模拟请求测试工具,JSON模拟请求 (sojson.com)
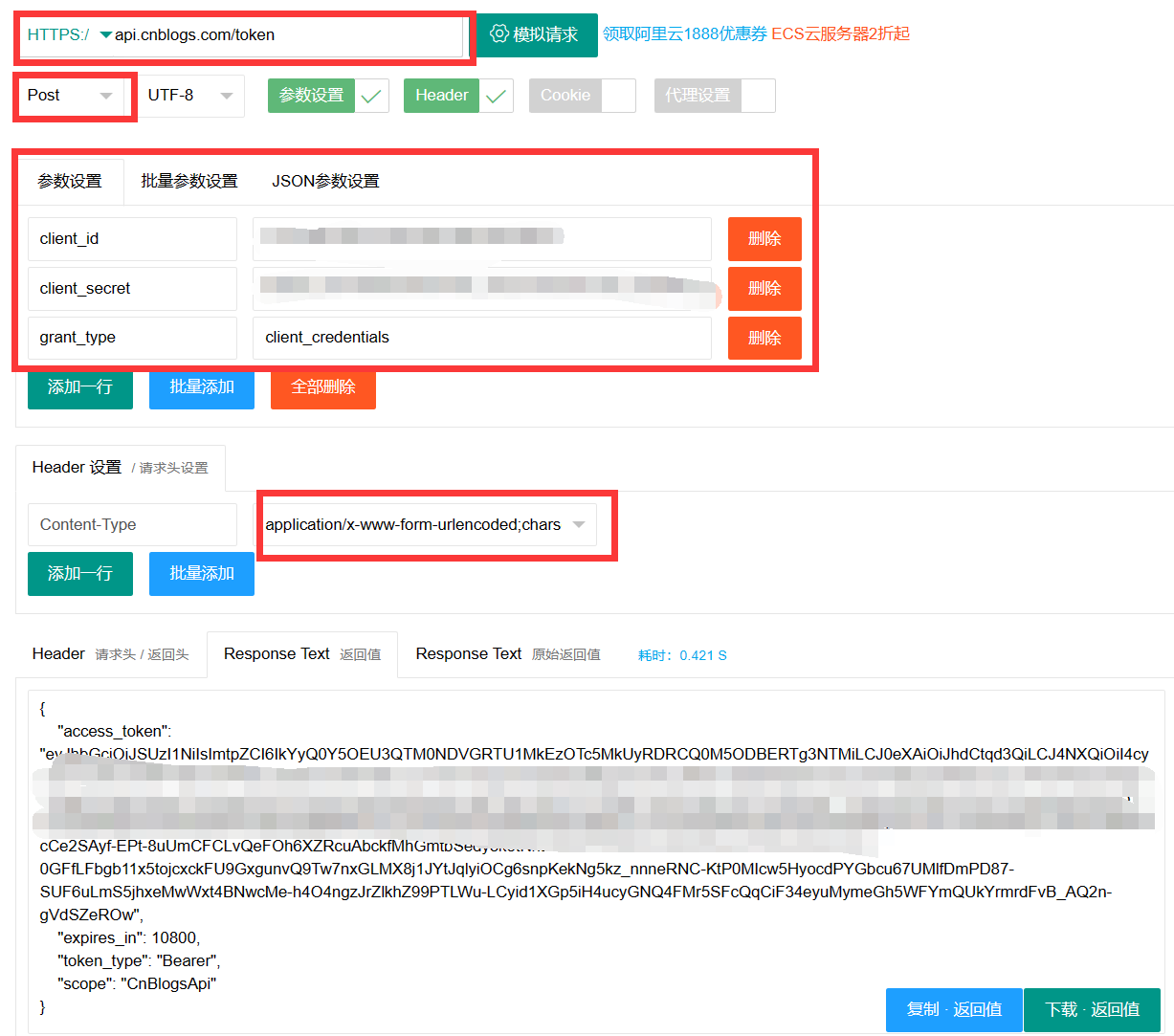
1. 获取access_token接口测试:

用测试工具对这个接口https://api.cnblogs.com/token进行请求。
设置:①post方式;②添加client_id、client_secret(api申请通过邮件中的值)、grant_type;③请求头Content-Type设置为application/x-www-form-urlencoded
返回结果如图则请求正常,后面两个接口基本也可以不用测试,直接用源码改参数应该也没什么问题。

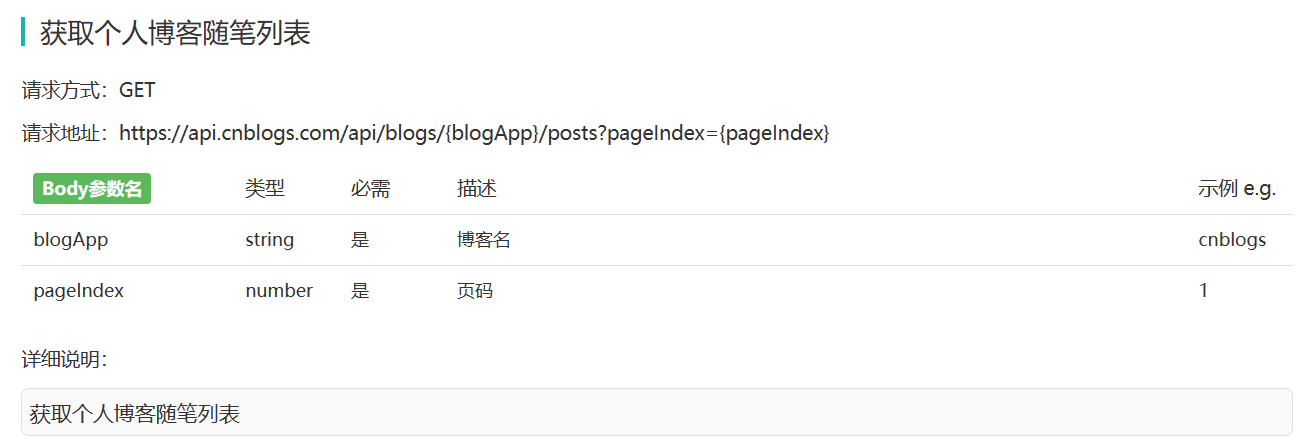
2.获取随笔列表接口测试

'{blog}'改为你自己的博客名,{pageIndex}就先设置为1;
文档中没有写,但是实际上每个接口都要在请求头上加上Authorization作为验证,值为'bearer ' + 上一步获取的access_token
设置:①get方式;②请求头Content-Type设置为applicationjson; ③添加Authorization

四、创建小程序
1. 源码地址(需到小程序内搜索对应文章):
微信搜索“小王子的开发博客”或扫码查看

2.解压文件

3. 导入项目
我会比较喜欢先使用测试号运行成功,再注册小程序

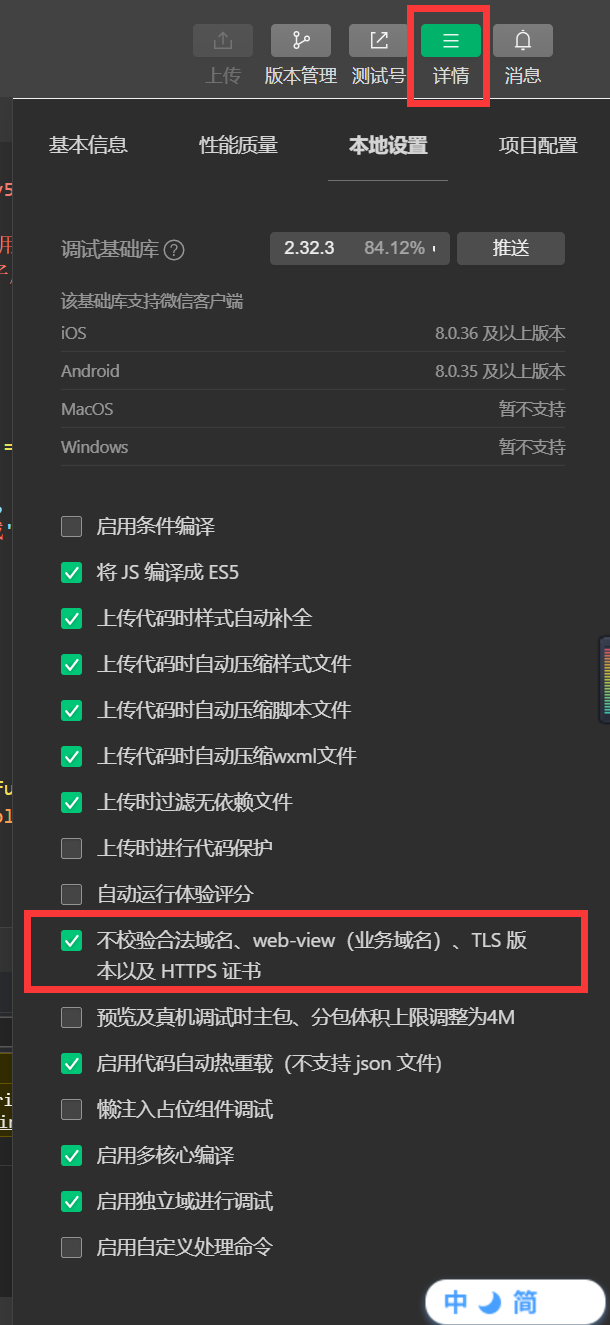
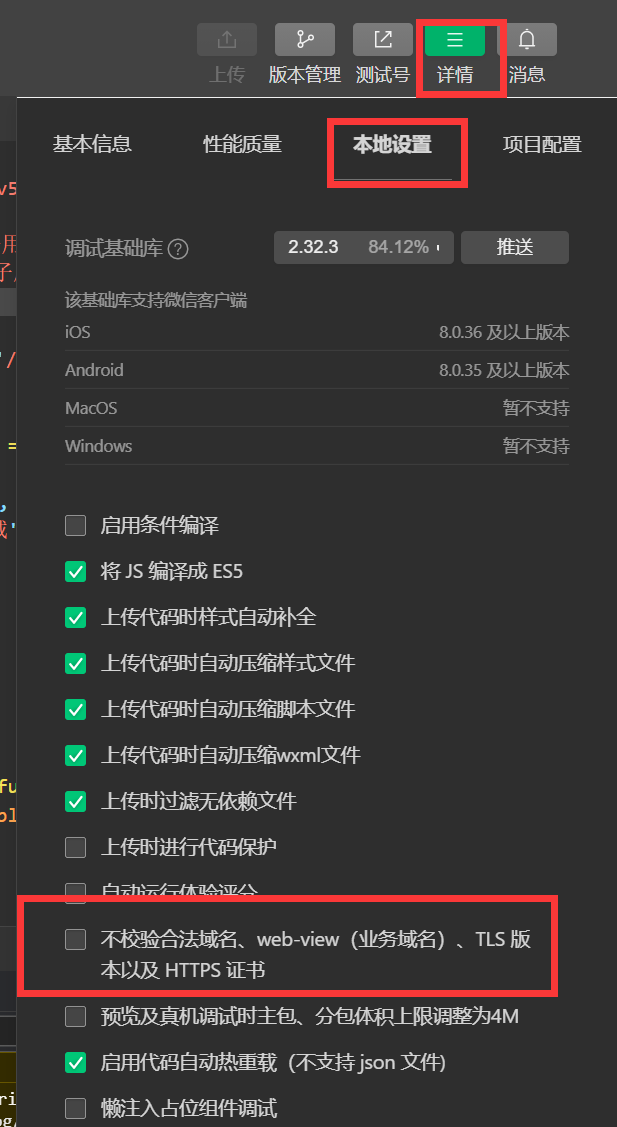
4. 先勾选'不校验合法域名'运行小程序,进行测试:

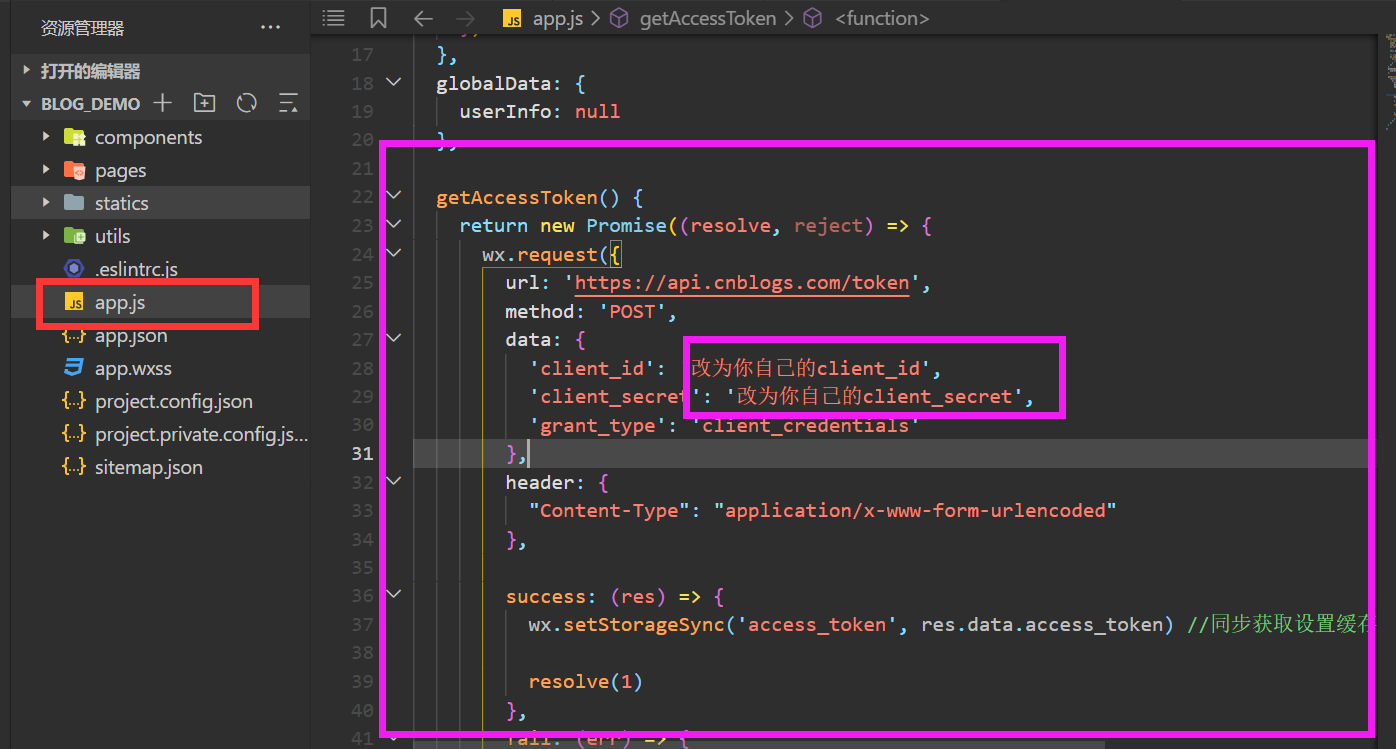
5. app.js文件,修改配置信息

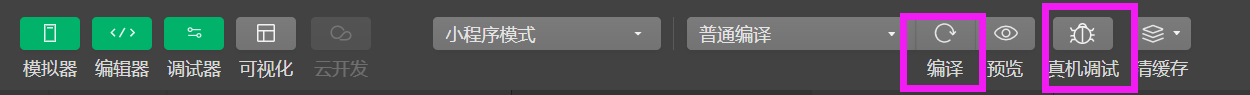
6. 编译及真机调试:

7. 小结
如果配置成功的话,就可以获取你在博客园上发布的随笔了,这时候就可以准备上线小程序了(此时,我只有发布了一篇)。

8. 不重要的一步(可以不看)
如果要改页面的标题的话,到每个pages中的json文件中修改

五、上线小程序
1. 注册小程序账号(官方地址)
按流程注册个人小程序账号即可,注册后把基本信息按要求填完(小程序类目可选:工具-信息查询、工具-办公)
2. 复制小程序id

3. 修改微信开发工具中的小程序id

4. 配置服务器域名
添加:https://api.cnblogs.com


5. 微信开发工具刷新

6. 取消勾选"不校验合法域名"

7. 上传小程序
恭喜,如果到这一步,微信开发工具仍然可以正常运行,那么就可以上线这个小程序了。


8. 提审


9. 发布上线
审核通过后,就可以在这里发布上线了。

注:转载需注明出处及作者名,严禁恶意转载,尊重原作者的劳动成果。
热门相关:倾心之恋:总裁的妻子 裙上之臣 金粉 戏精老公今天作死没 金粉